Si vous souhaitez ajouter des styles personnalisés dans l’éditeur TinyMCE pour avoir un aperçu plus réel sur le contenu en cours d’édition.
Ajouter le code suivant dans le fichier fonctions.php dans le répertoire de votre thème.
//Ajouter des styles personnalisés
if (!function_exists('my_formatTinyMCE')){
function stylePersonnalise($init) {
$init['theme_advanced_buttons2_add'] = 'styleselect';
//Ajouter vos styles personnalisés
//avec
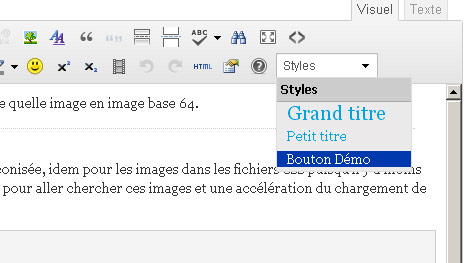
//Titre bleu -> ce qui sera affiché dans la liste du select
//titre-bleu -> le nom de la classe dans le fichier css
$init['theme_advanced_styles'] = 'Titre bleu=titre-bleu, Titre gris=titre-gris, Bouton Démo=bouton-demo';
return $init;
}
}
add_filter('tiny_mce_before_init', 'stylePersonnalise');
//Ajout du fichier css
function tinymceCss($mce_css) {
if (! empty($mce_css)) $mce_css .= ',';
//emplacement du fichier contenant les nouvelles class
$mce_css .= get_bloginfo('template_url') . '/css/tinymce.css';
return $mce_css;
}
add_filter('mce_css', 'tinymceCss');
A noter qu’il faut créer un nouveau fichier css (css/tinymce.css) dans votre thème contenant les nouvelles classes sans oublier de les recopier à nouveau dans votre fichier style.css afin qu’elles soient accessibles sur votre front office.
.titre-bleu { font-size: 1.4em; color: #0039aa; font-weight: bold;}
.titre-gris { font-size: 1.4em; color: #333333; font-weight: bold;}
.bouton-demo { background-color: #0039ad; color: #ffffff; text-align: center; width: 150px; border-radius: 5xp;}


Bonsoir,
J’ai suivi votre tutoriel mais rien ne se passe pour ma part !
J’ai WordPress 3.8.1, et je suppose que votre article n’est pas si vieux, donc que ce n’est pas un problème de compatibilité de code ?
Auriez-vous des pistes svp pour m’aider ?
Merci d’avance ! 😉
Aurélie.
Bonsoir,
Ceci a été réalisé sous WordPress 3.6 mais fonctionne toujours sur 3.8.1
Essayez de vérifier le fichier css notamment, qui doit être dans le répertoire css du thème actif.
Bonjour,
Le css se situe bien à la racine de mon thème ; son chemin est correctement indiqué dans la fonction tinymceCss que vous décrivez.
Pour vérifier que ce n’est pas moi qui ai fait une erreur quelconque en adaptant les classes CSS dont j’ai besoin, j’ai copié-collé sans aucune modification votre code, et de même, il ne se passe rien… 🙁
Aurélie.
Bon, il se trouve qu’en bougeant la fonction tout en haut de mon fichier functions.php, ça marche ! ^^
Comme quoi, il ne faut pas grand-chose…
Encore merci pour ce tuto ! 😉
Aurélie.
Bonjour,
Avez-vous testé sous WordPress 3.9 ? Je n’arrive pas à styler les éléments dans ma liste déroulante…
Merci.
Effectivement,
Depuis WordPress 3.9 l’éditeur a été modifié et cette astuce ne marche plus
Ceci pourrait t’aider si tu veux mettre à jour ton article : http://www.wordpress-fr.net/support/sujet-95469-wordpress-tinymce-couleurs-defaut-formats