Clip-path est une propriété très intéressante qui permet de couper la partie visible des éléments SVG, des images ou de tout élément HTML. Avant que cette propriété ne soit largement prise en compte par les navigateurs, la seule option était d’enregistrer les images au format PNG avec un arrière-plan transparent ou d’ajouter la couleur d’arrière-plan du site Web pour créer un JPG plus petit.
Si vous ne voyez pas de quoi je parles, voici un bon exemple de l’implémentation de clip-path :

Les formes de base avec clip-path
clip-path facilite le découpage des formes de base à l’aide de l’un polygone, ellipse, cercle, carré/rectangle etc.
Polygone
Polygon est la plus forme la plus flexible de toutes car elle vous permet de spécifier n’importe quel nombre de points, un peu comme un chemin en SVG . Les points fournis sont des paires de coordonnées X et Y qui peuvent être de n’importe quelle unité (par exemple : pixel ou pourcentage). Parce que c’est le plus flexible, c’est aussi le plus complexe et vous voudrez probablement utiliser un outil pour définir vos points.
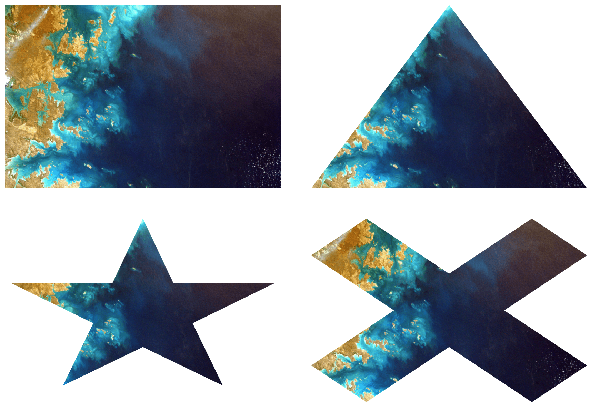
Illustrons par un exemple. Vous verrez d’abord notre image de départ, puis notre image avec un chemin de détourage appliquée pour obtenir une forme de triangle, puis d’une forme en étoile et enfin suivie d’une forme en X plus complexe :
/* Triangle */
.polygonTriangle {
-webkit-clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
}
/* Etoile */
.polygonEtoile {
-webkit-clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
}
/* X */
.polygonX {
-webkit-clip-path: polygon(20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50%, 100% 20%, 80% 0%, 50% 30%);
clip-path: polygon(20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50%, 100% 20%, 80% 0%, 50% 30%);
}See the Pen clip-path polygone by Dootech (@dootechfr) on CodePen.
Cercle et Ellipse
Les cercles sont définis avec cette syntaxe :circle(rayon à posX posY). La position est facultative et sera par défaut à 50% 50%. Voici deux exemples pour illustrer :
.circle {
-webkit-clip-path: circle(30%);
clip-path: circle(30%);
}
.circle2 {
-webkit-clip-path: circle(40% at 20% 30%);
clip-path: circle(40% at 20% 30%);
}Les ellipses sont définies à l’aide de cette syntaxe :ellipse(rayonX rayonY à posX posY). Encore une fois, la position est facultative et sera par défaut à 50% 50%. Voici deux exemples :
.ellipse {
-webkit-clip-path: ellipse(50% 45%);
clip-path: ellipse(50% 45%);
}
.ellipse2 {
-webkit-clip-path: ellipse(40% 75% at 20% 80%);
clip-path: ellipse(40% 75% at 20% 80%);
}See the Pen clip-path cercle by Dootech (@dootechfr) on CodePen.
Carré/rectangle avec Inset
Avec encart vous pouvez définir un rectangle intérieur et tout ce qui se trouve à l’extérieur sera découpé. Cela facilite le recadrage efficace d’une image ou d’un élément directement dans le navigateur. Vous pouvez également arrondir le rectangle avec round et une valeur de rayon de bordure :
.inset {
-webkit-clip-path: inset(10% 30% 10% 10%);
clip-path: inset(10% 30% 10% 10%);
}
.inset2 {
-webkit-clip-path: inset(25% 10% 10% 5% round 5px);
clip-path: inset(25% 10% 10% 5% round 5px);
}See the Pen Untitled by Dootech (@dootechfr) on CodePen.
Animations et transitions
Les animations et les transitions peuvent également être appliquées avec clip-path pour créer des effets intéressants. Assurez-vous simplement que toutes les étapes de votre animation contiennent le même nombre de points. Démontrons avec un exemple :
.trigger-btn:hover + img {
animation: animatePolygon 4s infinite;
}
@keyframes animatePolygon {
0% {
-webkit-clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%);
clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%);
}
20% {
-webkit-clip-path: polygon(15% 0, 75% 0, 100% 100%, 0% 100%);
clip-path: polygon(15% 0, 75% 0, 100% 100%, 0% 100%);
}
40% {
-webkit-clip-path: polygon(0 0, 95% 75%, 100% 100%, 0 40%);
clip-path: polygon(0 0, 95% 75%, 100% 100%, 0 40%);
}
60% {
-webkit-clip-path: polygon(55% 0, 55% 0, 100% 100%, 0% 100%);
clip-path: polygon(55% 0, 55% 0, 100% 100%, 0% 100%);
}
80% {
-webkit-clip-path: polygon(0 80%, 100% 0, 100% 30%, 0 100%);
clip-path: polygon(0 80%, 100% 0, 100% 30%, 0 100%);
}
100% {
-webkit-clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%);
clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%);
}
}
.trigger-btn2:hover + img {
animation: animateCircle 2s infinite;
}
@keyframes animateCircle {
0% {
-webkit-clip-path: circle(10%);
clip-path: circle(10%);
}
20% {
-webkit-clip-path: circle(20%);
clip-path: circle(20%);
}
40% {
-webkit-clip-path: circle(25%);
clip-path: circle(25%);
}
60% {
-webkit-clip-path: circle(30%);
clip-path: circle(30%);
}
80% {
-webkit-clip-path: circle(20%);
clip-path: circle(20%);
}
100% {
-webkit-clip-path: circle(10%);
clip-path: circle(10%);
}
}See the Pen clip-path animation by Dootech (@dootechfr) on CodePen.
Formes SVG personnalisées
Vous pouvez également définir n’importe quelle forme SVG arbitraire pour qu’elle agisse comme valeur de chemin de clip. Vous voudrez évidemment commencer dans un outil comme Sketch pour créer votre forme, puis copier le balisage SVG dans un éditeur de texte. Dans votre balisage SVG, enveloppez simplement votre forme dans un élément clipPath et enveloppez le clipPath dans un bloc defs.
Quelque chose comme ça par exemple :
<svg width="0" height="0">
<defs>
<clipPath id="svg-shape">
<path id="clip-path-a" d="M168.477989,12.8772838 C195.531935,41.6197637 200.481172,150.575034 177.63799,174.665833 C139.547341,214.836864 58.1415734,203.18878 24.7427758,167.953683 C-7.38084372,134.063875 -7.95449956,85.0861283 21.4459247,38.6567367 C44.4976571,2.25325144 144.20531,-12.9103404 168.477989,12.8772838 Z"/>
</clipPath>
</defs>
</svg>
.svg-shape {
-webkit-clip-path: url(#svg-shape);
clip-path: url(#svg-shape);
}See the Pen clip-path svg by Dootech (@dootechfr) on CodePen.
Clippy , un excellent outil pour vous aider à générer des polygones de toutes formes.
Prise en charge des navigateurs : à partir de 2020, clip-path a une couverture de 95 % dans les navigateurs du monde entier, mais assurez-vous d’inclure les -webkit-clip-path variantes préfixées, qui sont toujours requises par Safari.
