Pour créer une application mobile pour Android ou iOS, il est possible d’utiliser du code natif pour générer le code nécéssaire au fonctionnement, mais cela implique de connaitre deux langages différents (un pour chaque OS). Pour aller plus vite, il existe la solution React Native qui permet, une fois compilé, de générer du code natif qui peut fonctionner tant sous Android que sur iOS, un gain de temps énorme en soit !
Dans cet article, on va combiner l’utilisation de React Native avec Expo qui va nous permettre de tester facilement notre application.
Pré-requis
Il faut avoir sur sa machine nodejs, npm ou yarn, android studio (pour android), xCode (pour iOS), expo-cli et eas-cli, si vous n’avez pas mis en place ça, vous pouvez vous référer à https://docs.expo.dev/get-started/installation/
Création de l’application React Native
Commençons tout d’abord par initialiser notre projet avec la commande
npx create-expo-app google-ads
// Une fois terminé veuillez faire
- cd google-ads
- npm run android
- npm run ios
- npm run webFaisant un petit tour sur le fichier /App.js pour modifier le contenu
# remplacer
<Text>Open up App.js to start working on your app!</Text>
# par
<Text>Google ads</Text>
Ajout du package pour intégrer Google Ads
Pour mettre en place Google ads, nous allons utiliser le package react-native-google-mobile-ads dont vous pouvez trouver la documentation sur cette page.
Dans la suite de cet article, nous allons nous pencher uniquement sur la création de l’application Android, pour iOS c’est sensiblement la même chose, il y a quelques paramètres à rajouter (consulter la documentation pour en savoir d’avantage).
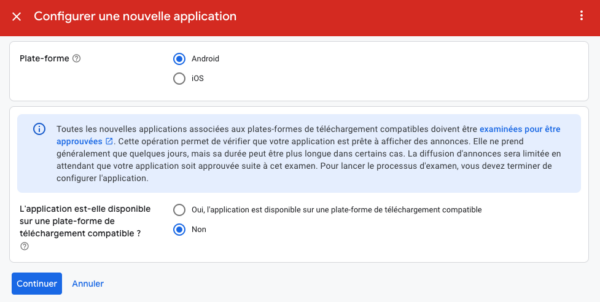
Pour commencer à afficher des publicités à vos utilisateurs, il est essentiel de posséder un compte Google AdMob. Dans le menu « Applications », vous pouvez soit créer une nouvelle application Android/iOS, soit sélectionner une application existante. Chaque plateforme d’application fournit un identifiant de compte unique qui doit être intégré à votre projet en remplacement de ca-app-pub-xxxxxxxx~xxxxxxxx. (voir plus bas)

npm install react-native-google-mobile-adsUne fois le package installé, nous allons éditer le fichier app.json à la racine de notre projet pour ajouter les éléments suivants :
{
"expo": {
...
},
"react-native-google-mobile-ads": {
"android_app_id": "ca-app-pub-xxxxxxxx~xxxxxxxx",
"ios_app_id": "ca-app-pub-xxxxxxxx~xxxxxxxx"
}
}
Attention : Le bloc react-native-google-mobile-ads doit être à l’extérieur du bloc expo.
A partir de maintenant, pour tester notre application on doit reconstruire le projet.
Commençons par installer expo-dev-client
npx expo install expo-dev-client
npx expo prebuild --platform android
# donner un nom à votre package généralement c'est com.nom-societe.nom-projet. Ici on va donner com.demo.googleads comme nom de package
# ✔ What would you like your Android package name to be? … com.demo.googleads
# lancer l'application en mode dev
npx expo run:androidSi vous rencontrez des erreurs lors de la reconstruction, vérifiez bien que vous êtes à jour au niveau de Java sur votre machine et que vous disposez d’Android Studio installé sur votre machine.
Ajout du composant Banner
Pour ajouter une bannière dans votre application, il suffit d’ajouter le code suivant :
import { StatusBar } from "expo-status-bar";
import { StyleSheet, Text, View } from "react-native";
import {
BannerAd,
BannerAdSize,
TestIds,
} from "react-native-google-mobile-ads";
const adUnitId = __DEV__
? TestIds.ADAPTIVE_BANNER
: "ca-app-pub-xxxxxxxxxxxxx/yyyyyyyyyyyyyy";
export default function App() {
return (
<View style={styles.container}>
<Text>Google ads android</Text>
<StatusBar style="auto" />
<BannerAd
unitId={adUnitId}
size={BannerAdSize.ANCHORED_ADAPTIVE_BANNER}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
});
Ajout du composant Interstitial
Les interstitiels sont des publicités qui s’affichent en plein écran et recouvrent l’interface utilisateur d’une application jusqu’à ce qu’elles soient fermées par ce dernier.
Pour mettre en place ce genre de publicité, voici le code :
import { StatusBar } from "expo-status-bar";
import { StyleSheet, Text, View, Button } from "react-native";
import React, { useEffect, useState } from "react";
import {
InterstitialAd,
TestIds,
AdEventType,
} from "react-native-google-mobile-ads";
const adUnitId = __DEV__
? TestIds.INTERSTITIAL
: "ca-app-pub-xxxxxxxxxxxxx/yyyyyyyyyyyyyy";
const interstitial = InterstitialAd.createForAdRequest(adUnitId, {
keywords: ["fashion", "clothing"],
});
export default function App() {
const [loaded, setLoaded] = useState(false);
useEffect(() => {
const unsubscribe = interstitial.addAdEventListener(
AdEventType.LOADED,
() => {
setLoaded(true);
}
);
// Start loading the interstitial straight away
interstitial.load();
// Unsubscribe from events on unmount
return unsubscribe;
}, []);
// No advert ready to show yet
if (!loaded) {
return null;
}
return (
<View style={styles.container}>
<Text>Google ads android</Text>
<StatusBar style="auto" />
<Button
title="Show Interstitial"
onPress={() => {
interstitial.show();
}}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
});
Annonces récompensées
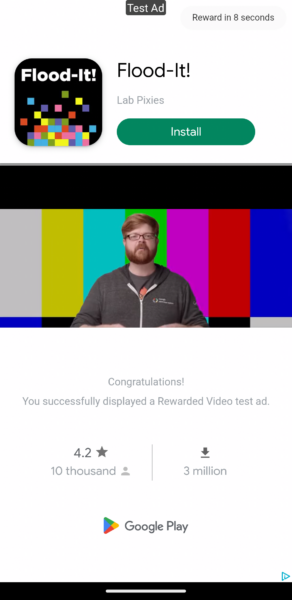
Les annonces avec récompense sont des annonces plein écran qui couvrent l’interface d’une application jusqu’à sa fermeture par l’utilisateur. Le contenu d’une annonce récompensée est contrôlé via le tableau de bord Google AdMob.
import { StatusBar } from "expo-status-bar";
import { StyleSheet, Text, View, Button } from "react-native";
import React, { useEffect, useState } from "react";
import {
RewardedAd,
RewardedAdEventType,
TestIds,
} from "react-native-google-mobile-ads";
const adUnitId = __DEV__
? TestIds.REWARDED
: "ca-app-pub-xxxxxxxxxxxxx/yyyyyyyyyyyyyy";
const rewarded = RewardedAd.createForAdRequest(adUnitId, {
keywords: ["fashion", "clothing"],
});
export default function App() {
const [loaded, setLoaded] = useState(false);
useEffect(() => {
const unsubscribeLoaded = rewarded.addAdEventListener(
RewardedAdEventType.LOADED,
() => {
setLoaded(true);
rewarded.show();
}
);
const unsubscribeEarned = rewarded.addAdEventListener(
RewardedAdEventType.EARNED_REWARD,
(reward) => {
console.log("User earned reward of ", reward);
}
);
// Start loading the rewarded ad straight away
rewarded.load();
// Unsubscribe from events on unmount
return () => {
unsubscribeLoaded();
unsubscribeEarned();
};
}, []);
return (
<View style={styles.container}>
<Text>Google ads android</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
});

En production, il faut remplacer ca-app-pub-xxxxxxxxxxxxx/yyyyyyyyyyyyyy dans adUnitId par les valeurs correspondantes depuis Google AdMob.

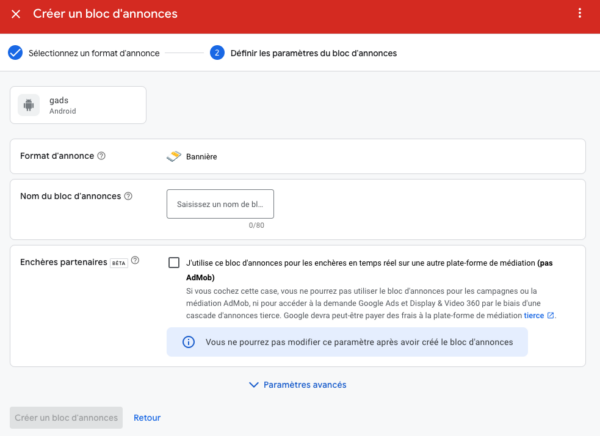
Choisir l’application, puis aller dans Blocs d’annonces ensuite sélectionner le type de bloc souhaité, Bannière, Interstitiel ou Avec Récompense. Une fois les renseignement demandées enregistrées, vous verrez l’identifiant du bloc.
