Si vous avez une marketplace ou que vous vendez sur Shopify des produits de plusieurs marques différentes, il serait judicieux de proposer à vos visiteurs la liste de toutes les marques disponibles sur une page dédiée.
Cette page est utile tant pour vos clients, s’ils recherchent un produit spécifique à un fabricant/marque en particulier, que pour le SEO de votre boutique en ligne.
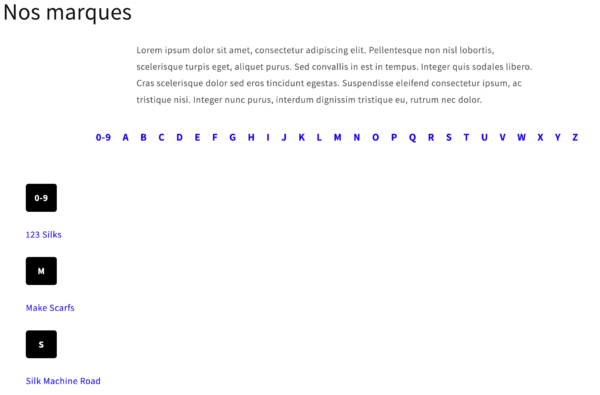
Le résultat final qu’on va avoir ressemblera à ça.

Duplication du thème Shopify
Pour ce faire, commençons par dupliquer notre thème principal et travailler tranquillement sur celui-ci sans toucher à la version en prod.
Dans mon cas je suis sur le thème Dawn, il se peut que les manipulations à faire soient légèrement différentes selon le thème que vous utilisez, ne paniquez pas le principe reste le même.
Codes à ajouter à votre thème Shopify pour afficher les marques
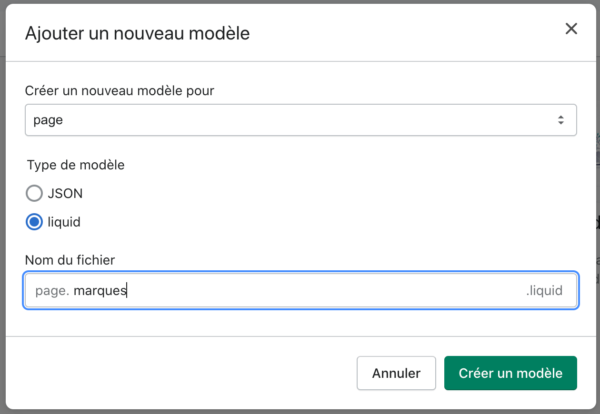
Dans le répertoire Template, cliquez sur Ajouter un nouveau template. Sur la popup qui apparaît sélectionnez Créer un nouveau modèle pour une Page. Dans Type de modèle liquid et dans le nom de fichier ce que vous voulez par ex marques pour avoir page.marques.liquid.

Une fois que vous avez fait cette manipulation, mettez le code suivant sur cette page.
<div class="container">
<div class="page-width">
<div class="marques-container">
<div class="section-header text-center">
<h1 class="h-title">{{ page.title }}</h1>
</div>
<div class="rte text--center">
{{ page.content }}
</div>
<div id="manufacturers_index">
<span><a href="javascript:" data-letter="0">0-9</a></span>
<span><a href="javascript:" data-letter="A">A</a></span>
<span><a href="javascript:" data-letter="B">B</a></span>
<span><a href="javascript:" data-letter="C">C</a></span>
<span><a href="javascript:" data-letter="D">D</a></span>
<span><a href="javascript:" data-letter="E">E</a></span>
<span><a href="javascript:" data-letter="F">F</a></span>
<span><a href="javascript:" data-letter="G">G</a></span>
<span><a href="javascript:" data-letter="H">H</a></span>
<span><a href="javascript:" data-letter="I">I</a></span>
<span><a href="javascript:" data-letter="J">J</a></span>
<span><a href="javascript:" data-letter="K">K</a></span>
<span><a href="javascript:" data-letter="L">L</a></span>
<span><a href="javascript:" data-letter="M">M</a></span>
<span><a href="javascript:" data-letter="N">N</a></span>
<span><a href="javascript:" data-letter="O">O</a></span>
<span><a href="javascript:" data-letter="P">P</a></span>
<span><a href="javascript:" data-letter="Q">Q</a></span>
<span><a href="javascript:" data-letter="R">R</a></span>
<span><a href="javascript:" data-letter="S">S</a></span>
<span><a href="javascript:" data-letter="T">T</a></span>
<span><a href="javascript:" data-letter="U">U</a></span>
<span><a href="javascript:" data-letter="V">V</a></span>
<span><a href="javascript:" data-letter="W">W</a></span>
<span><a href="javascript:" data-letter="X">X</a></span>
<span><a href="javascript:" data-letter="Y">Y</a></span>
<span><a href="javascript:" data-letter="Z">Z</a></span>
</div>
{% assign totalItems = shop.vendors | size %}
{% assign lastLetter = "" %}
<div class="grid">
<div class="grid__item grid--marques medium-up--one-third">
<ul>
{% for j in (1..totalItems) %}
{% include 'vendor-list-item', vendor: shop.vendors[forloop.index0] %}
{% endfor %}
</ul>
</div>
</div>
</div>
</div>
</div>
Puis dans le répertoire Snipets cliquez sur Ajouter un nouveau snippet et nommez-le vendor-list-item
Copiez/coller le code suivant :
{% assign match = False %}
{% assign vendor_collection_handle = vendor | handleize | strip | escape %}
{% for collection in collections %}
{% if vendor_collection_handle == collection.handle %}
{% assign match = true %}
{% endif %}
{% endfor %}
{% assign alphabet = "0-9,a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z" | split: ',' %}
{% assign stringToCheck = vendor %}
{% assign foundAlphabet = false %}
{% for letter in alphabet %}
{% assign startsWith = letter %}
{% assign checkArray = stringToCheck | downcase | split:startsWith %}
{% if checkArray[0] == blank and lastLetter != letter %}
<li class="marque-letter" data-letter="{{ startsWith | upcase }}">{{ startsWith | upcase }}</li>
{% assign lastLetter = letter %}
{% assign foundAlphabet = true %}
{% endif %}
{% if foundAlphabet == false and lastLetter == blank %}
<li class="marque-letter first" data-letter="0">{{ alphabet[0] }}</li>
{% assign lastLetter = alphabet[0] %}
{% endif %}
{% endfor %}
{% if match %}
<li class="vendor-list-item"><a href="/collections/{{ vendor_collection_handle }}">{{ vendor }}</a></li>
{% else %}
<li class="vendor-list-item">{{ vendor | link_to_vendor }}</li>
{% endif %}Ensuite, éditez le fichier qui gère votre javascript. Le mien c’est global.js (selon le cas cela peut être theme.js, theme.liquid.js, app.js etc. si vous avez des doutes regardez le fichier theme.liquid dans le répertoire layout il doit y être indiqué).
Placez vous à la fin de votre fichier et ajouter.
// marques par ordre alphabetique
$(function ($) {
$('#manufacturers_index a').on('click', function (e) {
e.preventDefault();
var letter = $(this).data('letter');
if (document.querySelector('li.marque-letter[data-letter="'+ letter +'"]')) {
document.querySelector('li.marque-letter[data-letter="'+ letter +'"]').scrollIntoView({
behavior: 'smooth'
});
}
})
});
Si votre thème ne gère pas le jquery, vous pouvez ajouter la librairie en question ou bien utiliser ce code en pure javascript.
// marques par ordre alphabetique
const btnsMarque = document.querySelectorAll('#manufacturers_index a');
btnsMarque.forEach(btn=> {
btn.addEventListener('click', (e) => {
let letter = e.target.dataset.letter;
if (document.querySelector('li.marque-letter[data-letter="'+ letter +'"]')) {
document.querySelector('li.marque-letter[data-letter="'+ letter +'"]').scrollIntoView({
behavior: 'smooth'
});
}
});
});
Un peu de css pour finir, afin d’apporter du style à nos nouveaux éléments. Pour cela il faut ajouter à la fin de votre fichier css principal les lignes suivantes ; (dans mon cas le fichier c’est base.css, pour vous cela peut être theme.css, theme.liquid.css, app.css etc.). Bien évidemment vous pouvez effectuer vos propres modifications sur le style afin que ce dernier soit homogène avec votre thème.
.marque-letter {
background: #000;
color: #fff;
padding: 10px;
border-radius: 5px;
font-weight: 600;
width: 54px;
text-align: center;
white-space: nowrap;
margin: 25px 0;
}
.marques-container div.rte {
width: 60%;
margin: 0 auto;
}
@media only screen and (max-width: 767px) {
.marques-container div.rte {
width: 90%;
}
}
#manufacturers_index {
margin: 30px auto 30px;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
}
#manufacturers_index a {
padding: 5px 10px;
text-decoration: none;
font-weight: 700;
font-size: 18px;
margin-bottom: 5px;
display: block;
}
.vendor-list-item {
list-style: none;
}
.vendor-list-item a {
text-decoration: none;
margin-bottom: 10px;
display: block;
}
Ajouter la page Nos marques sur Shopify

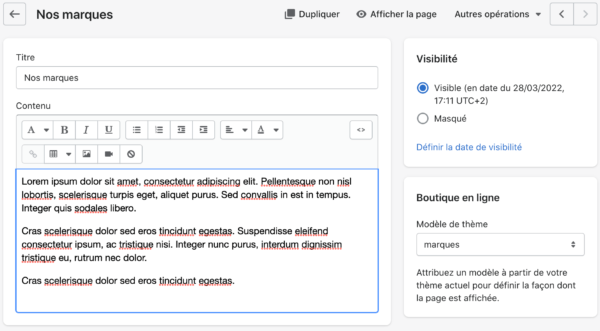
Maintenant quittez l’éditeur de fichier et aller dans le menu Boutique en ligne puis Pages. Ajoutez en une nouvelle que vous appellerez Nos marques par exemple. Indiquez le contenu que vous voulez puis dans Modèle de thème choisissez marques (comme le nom du modèle de page qu’on a créé au tout début) enfin enregistrez vos modifications et affichez la page.
Toutes les marques avec des produits actifs sur votre boutique Shopify sont affichées et vos visiteurs peuvent consulter facilement les produits de chaque marque.
