Certains thèmes Shopify ne proposent pas de Call To Action (CTA) sur les pages de collections. En effet, le CTA est une technique qui peut transformer vos visiteurs en leads qualifiés et vos leads en clients. Un bouton Ajouter au panier est dès lors important si vous souhaitez convertir vos utilisateurs et augmenter votre Chiffre d’Affaire.
Avec ce bouton Ajouter au panier on profitera pour ajouter une liste déroulante pour afficher les variantes disponibles à l’utilisateur si elles existent, il pourra ainsi choisir le produit qui l’intéresse et l’ajouter directement au panier.
Comment créer le bouton Ajouter au panier
Commençons tout d’abord par dupliquer notre thème par défaut afin d’éviter de casser notre site. Pour cela aller dans Boutique en ligne -> Actions -> Dupliquer. Renommez le thème nouvellement créé puis aller dans Actions -> Modifier le code.
Ensuite pour savoir où placer notre code pour le bouton Ajouter au panier, il faut identifier le fichier qui se charge d’afficher la liste des produits sur la page collection. Ce fichier varie d’un thème à l’autre mais généralement c’est un fichier qui commence par product-xxxx.liquid (product-card.liquid, product-item.liquid, product-item-grid.liquid etc.) dans le répertoire Snippets. Dans cet exemple, j’utilise le thème Debut et le fichier à modifier est product-card-grid.liquid.
Avant la dernière <div> fermante, ajoutez le code suivant
<form action="/cart/add" method="post" class="dt-addToCartInCard" >
<div>
{% assign variantFound = false %}
{% for variant in product.variants %}
{% if variant.available %}
{% assign variantFound = true %}
{% endif %}
{% endfor %}
{% comment %}
Si variantFound est true on affiche le <select>
{% endcomment %}
{% if variantFound %}
<select style="{% unless product.variants.size > 1 %}display:none;{% endunless %}" name="id" id="productSelect-{{ section.id }}" class="product-variants product-variants-{{ section.id }}">
{% for variant in product.variants %}
{% if variant.available %}
<option {% if variant == product.selected_or_first_available_variant %} selected="selected" {% endif %} data-sku="{{ variant.sku }}" value="{{ variant.id }}">
{{ variant.title }} - {{ variant.price | money_with_currency }}
</option>
{% endif %}
{% endfor %}
</select>
{% endif %}
</div>
<button type="submit" name="add" class="btn addToCart add-cart-secondary btn--terriary">
<span id="addToCartText-{{ section.id }}">{{ 'products.product.add_to_cart' | t }}</span>
</button>
<input type="hidden" id="quantity" name="quantity" value="1">
</form>
On ajoute un peu de css pour mettre en forme le tout. Pour cela, on ajoute à la fin du fichier theme.css (ou theme.scss.liquid, app.css etc.) dans le dossier Assets.
/* ===============================================
// add to cart on collection grid
// =============================================== */
.dt-addToCartInCard {
margin:25px 0;
}
.dt-addToCartInCard button {
width: 100%;
}
.dt-addToCartInCard select {
margin-bottom:10px;
font-size:12px;
width:100%;
max-width:100%;
}
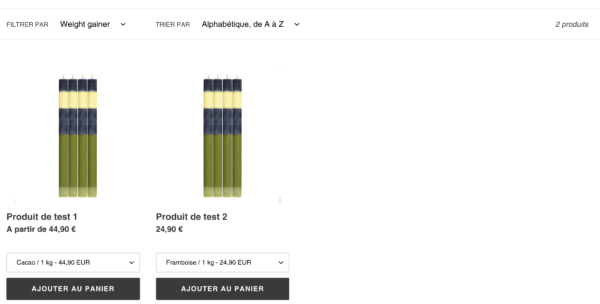
Au final, une fois toutes ces modifications apportées à votre thème cela donne le résultat suivant. Bien évidement, il peut y avoir un peu de différence en fonction du thème et des couleurs utilisés sur votre site.

Si vous souhaitez ajouter juste un lien vers la fiche produit remplacez le premier code par le suivant
<a href="{{ product.url }}" class="btn addToCart add-cart-secondary btn--terriary">En savoir plus</a>
Si vous avez des questions n’hésitez pas à les poser en commentaires.
